Tendinte noi in web design – recomandari pentru 2015
Analizand foarte atent ultimele trenduri in materie de web-design, se pot creiona tendintele pentru anul 2015, cu mai multa sau mai putina acuratete. Retinerea vine din faptul ca , piata de consumatori de site-uri este foarte dinamica, si ca ultimii ani, pronosticurile de evolutie au fost mult sub nivelul atins de dezvoltatori.
Ca si directii clare putem mentiona urmatoarele:
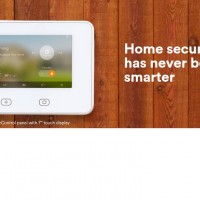
- Modernism prin minimalism. Avand in vedere accesibilitatea si preferinta clientilor de a accesa paginile web prin intermediul unui dispozitiv mobil de genul tableta, smart phone sau phableta, este foarte oportun sa va axati designul pe spatii aerisite, clare, usor de vizualizat pe display-uri cu diagonale de 5,5″, de dimensiuni mici. In acest sens, imaginile ar trebui sa fie cat mai sugestive pentru continutul text publicat, zonele de menu- cat mai simpliste, cu alte cuvinte un design minimalist, axat pe elementele esentiale necesare cititorului, permitand totodata accesul la detalii pentru fiecare sectiune in parte.
- Video in loc de foto. Avand in vedere timpul extrem de scurt al vizitatorilor unei pagini web, dar , mai cu seama nerabdarea acestora de a derula pagini dupa pagini in tentativa de a gasi detaliile pe care si le doresc, se pare ca tendintele perioadei urmatoare vor fi in inserarea de imagini video pe paginile web.
 Pentru a decide cate fisiere video sunteti dispus sa introduceti pe o pagina, aveti la dispozitie urmatoarele criterii : importanta subiectelor tratate, semnificativitatea lor ca si imagine, dar , in principal trebuie sa tineti cont de faptul ca o pagina care dispune de fisiere video se incarca mult mai greu decat una fara. Cu alte cuvinte, inserati, dar cu masura si pentru ideile principale ale site-ului, nu doar ca si balast decorativ .
Pentru a decide cate fisiere video sunteti dispus sa introduceti pe o pagina, aveti la dispozitie urmatoarele criterii : importanta subiectelor tratate, semnificativitatea lor ca si imagine, dar , in principal trebuie sa tineti cont de faptul ca o pagina care dispune de fisiere video se incarca mult mai greu decat una fara. Cu alte cuvinte, inserati, dar cu masura si pentru ideile principale ale site-ului, nu doar ca si balast decorativ .  Design in casete. Deosebit de util, mai ales in momentul in care va doriti un design usor de adaptat atat pentru display-uri de dimensiuni mari , cat , mai ales pentru display-uri mici, design-ul in casete permite modificarea fluenta a paginii in functie de dispozitivul careia i se adreseaza. Un design in casete este si mai usor de perceput de catre cititor, care reuseste sa identifice rapid domeniul care il intereseaza si detaliile care ii sunt necesare. Un astfel de site, este preferat de cititori si ca atare, se vor intoarce pentru detalii suplimentare catre o pagina pe care o pot intelege si pe care se descurca foarte rapid.
Design in casete. Deosebit de util, mai ales in momentul in care va doriti un design usor de adaptat atat pentru display-uri de dimensiuni mari , cat , mai ales pentru display-uri mici, design-ul in casete permite modificarea fluenta a paginii in functie de dispozitivul careia i se adreseaza. Un design in casete este si mai usor de perceput de catre cititor, care reuseste sa identifice rapid domeniul care il intereseaza si detaliile care ii sunt necesare. Un astfel de site, este preferat de cititori si ca atare, se vor intoarce pentru detalii suplimentare catre o pagina pe care o pot intelege si pe care se descurca foarte rapid.- Responsive Web Design. In legatura cu acest subiect sunt inca dezbateri aprinse, insa este indicat sa mentionam tendinta momentului de a crea site-uri care se pliaza pe orice fel de dispozitiv de accesare. Desi efortul de a realiza pagini responsive este destul de mare, in plus, faptul ca se gestioneaza in comun atat pagini pentru monitoare de pc-uri sau laptop-uri cat si pentru display-uri de tipul celor folosite pentru telefoanele mobile, poate sa conduca la realizarea unor pagini, nu neaparat la fel de expresive pentru ambele tipuri de dispozitive. Cu toate acestea se remarca o crestere a sustinatorilor design-ului responsive in intreaga lume.
- Derulare cu efect de paralaxa si microinteractiuni cu site-ul. Acest tip de derulare se refera la derularea cu viteza diferita a imaginilor prezentate, respectiv derularea cu viteza mai mare a imaginilor considerate mai aproape de privitor, si cu viteza mai mica a celor considerate de ” fundal”. Acest tip de design nu este o noutate, tendinta fiind deja sa se considere astfel de site-uri, un pic iesite din moda, insa efectul pe care acest tip de derulare il are asupra cititorilor este unul deosebit, si din aceasta cauza inca mai sunt adepti ai unui astfel de stil de web design.
- Imagini de dimensiuni mari.
 Acestea sunt capabile sa ofere detalii si sa capteze atentia privitorului, nu obosesc ochiul si aduc un plus de culoare site-ului.
Acestea sunt capabile sa ofere detalii si sa capteze atentia privitorului, nu obosesc ochiul si aduc un plus de culoare site-ului. - Ghost Buttons. Sunt butoane fara volum, care se adauga pe o imagine de fundal si care ajuta cititorul sa intre pe paginile cu detalii fara sa fie obligat sa le caute pe text. Sunt inscrise in tendintele anului 2014, insa se pare ca in 2015, sunt la fel de utilizate pentru cei care doresc site-uri cu aspect modern si elegant.
Evident, pe langa aceste tendinte pe care le-am expus aici, 2015 poate sa aduca o multitudine de noutati in realizarea paginilor de internet cele mai interesante. Tot ce va promitem este ca va vom tine la curent cu noutatile ce vor aparea in acest domeniu.